Las tendencias en diseño web siempre están en continuo cambio. Hay tendencias que se quedan un par de años y van evolucionando. Otras se esfuman bastante rápido sin dejar recuerdo casi. Muchas de las tendencias que vimos en 2019 van a estar posiblemente en 2020 y hay otras que se están haciendo populares ahora. Se trata de algo que no solo va de la mano del cambio de los gustos estéticos, sino también de las novedades tecnológicas.
El gran factor que ha dominado las tendencias de diseño web en los últimos años ha sido, sin ningún tipo de duda, la explosión del tráfico móvil. Solo una década después de la presentación del iPhone los smartphones ya suponen más de la mitad del tráfico de Internet. Eso no va a cambiar, pero otros elementos tecnológicos como la inteligencia artificial comenzarán a impactar en el diseño web.
Ya queda poco para que finalice el 2019, por ello vamos a echar un vistazo a algunas de las tendencias de diseño web que veremos en 2020.
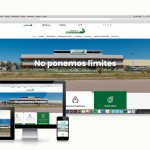
Versión Móvil
Esta tendencia es más bien una buena práctica en cuanto al diseño web. Cada vez más los consumidores utilizan antes un móvil que un ordenador de sobremesa o portátil. Por eso diseñadores y desarrolladores están empezando a diseñar primero la versión móvil. Esto significa que en lugar de diseñar para ordenador y después adaptar para móvil, se diseña primero para móvil y se reajusta después para las versiones de ordenador.
Al hacer esto de esta manera, los sitios web se parecen a las aplicaciones y pueden ayudar con el enfoque de ventas multicanal.
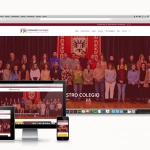
Tipografía de gran tamaño
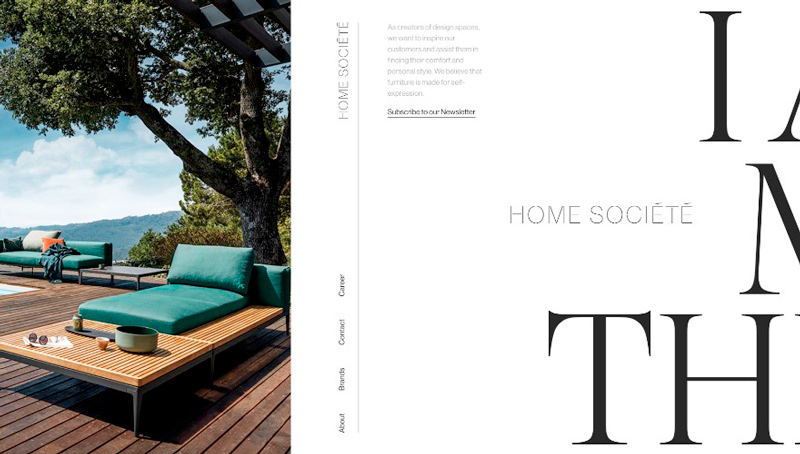
Otra tendencia que hemos visto crecer este año es el de la tipografía de gran tamaño. Visualmente, este tipo de tipografía quiere decir títulos con letras en puntos grandes. Esta tendencia de diseño ha ido creciendo a lo largo de 2019. En 2020, simplemente se seguirá expandiendo a más diseños de diseño web.
En la mayoría de los casos, este tipo de tipografía se usa en hero images (en diseño web este término nos habla de imágenes que ocupan la mayor parte de un banner) y títulos de secciones. Esta tendencia va de la mano con la tipografía de paloseco o sin remate. No es muy común con fuentes de script o caligrafía.

Fuente: https://www.deplacemaison.com/
Asimetría
La tendencia de la asimetría ha crecido mucho este último año. En 2020, estamos seguros de que veremos mucho más. Tanto es así, que podría convertirse en una tendencia regular. La idea detrás de la asimetría es que los sitios web se vean menos “en bloque” con menos bordes rectos.
El diseño asimétrico en los sitios web hace de ellos sitios más interesantes que explorar. Hay diferentes niveles de asimetría en el diseño, desde ligeramente asimétrico hasta ruidoso y fuerte. Lo más importante que debes recordar sobre el diseño asimétrico es que siempre debe tener un equilibrio visual.

Fuente: https://www.elegantthemes.com/blog/design/making-the-most-of-symmetrical-and-asymmetrical-balance-in-your-web-design
Vídeos
Los vídeos de fondo siempre han sido complicados de conseguir, debido entre otras cosas a que ralentizan mucho los tiempos de carga del sitio web. Aunque en este sentido, se ha mejorado bastante el tiempo de carga gracias a los creadores de tema y los optimizadores de vídeos. Ahora incluir vídeos es más fácil que nunca. Incluso podemos conseguir crear GIFs para una mejor optimización.
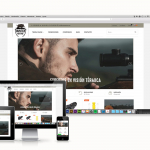
Colores llamativos y simplicidad
Ya en 2019 hemos visto como cada vez más diseñadores apostaban por unos colores vibrantes (que resaltan más gracias a la popularización de las pantallas AMOLED), grandes tipografías con una fuerte personalidad y formas orgánicas. Esta tendencia se mantendrá a lo largo de 2020. Eso sí, sin perder de vista mantener una jerarquía clara que permitan una navegación fácil, con textos claros y amigables.
En un mundo multidispositivo (en el que un usuario puede entrar desde su móvil, ordenador, televisor o incluso reloj) será fundamental tener un buen storytelling en el que tanta importancia tendrá lo que se cuenta como cómo se cuenta. El vídeo y los elementos animados seguirán creciendo, pero también los dibujos realizados a mano que le den un toque muy humano a la web.

Fuente: https://www.ososphere.org/2019/
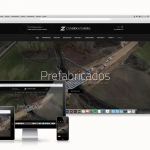
Diseño en vertical
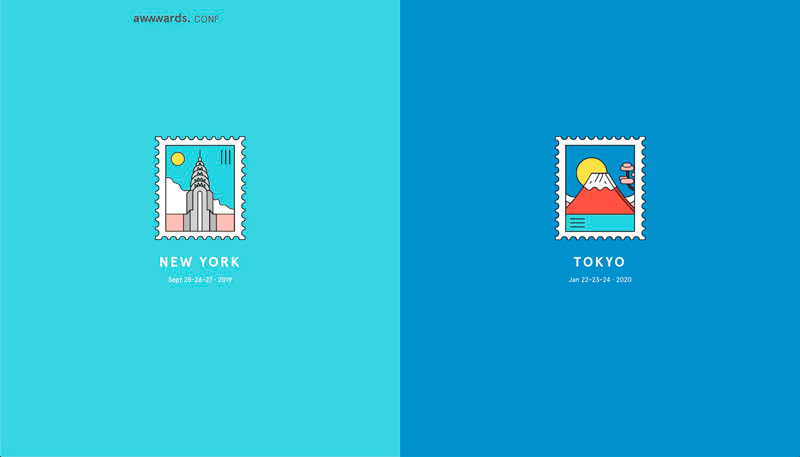
Otra tendencia que hemos visto crecer a lo largo del año y que seguramente crecerá en 2020 es el uso de secciones de división de color vertical. Esta tendencia se usa para crear dos secciones de información separadas en el mismo espacio o simplemente separar una sección en dos colores.
En algunos casos, la división vertical se usa en todo un sitio o solo en algunas secciones. Hay muchos estilos diferentes para esta tendencia, por lo que estamos seguros de que evolucionará en 2020.

Fuente: https://www.elegantthemes.com/blog/design/making-the-most-of-symmetrical-and-asymmetrical-balance-in-your-web-design
Micro animación
La micro animación es una tendencia que hemos visto crecer durante algunos años. Parece que en 2020 va a dar otro empujón. Las micro animaciones se utilizan para cargar diseños, fondos, elementos decorativos y navegación.
Lo que solíamos ver solo en sitios exclusivos ahora es casi una tendencia común. Cuando la micro animación y la ilustración se unen, suceden cosas increíbles.
Contenido dinámico e interactivo
Cuando hablamos de contenido dinámico, nos referimos a una página web que muestra un contenido diferente según el usuario y sus acciones. Vivimos en la era de los algoritmos y de la inteligencia artificial y cada vez estamos más acostumbrados a que la experiencia web sea algo personalizado. Hasta hace no tanto esto era algo que solo estaba al alcance de las grandes corporaciones, pero en los próximos meses veremos como esto es algo que se populariza.
También veremos la extensión del anticipatory design, en el que la robotización de la página se encargará de anticiparse a las necesidades del usuario y le ahorrará tomar decisiones. De la misma manera, seguiremos viendo un crecimiento de los chatbots que ofrecen al usuario información concreta bajo demanda. Otros elementos interactivos, que reaccionen a las acciones del visitante también seguirán cobrando una importancia creciente.
Diseño en 3 dimensiones
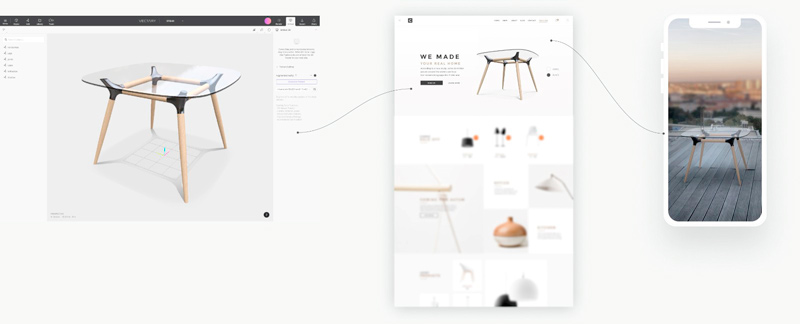
El diseño 3D viene en muchas formas y medios. Lo que comenzamos a ver en 2018 y 2019 fueron elaboradas ilustraciones tridimensionales. La tendencia ha pasado a diseños más simples y menos llamativos.
Los diseños tridimensionales se utilizan para secciones de texto, galerías de fotos, páginas de servicios, fotografías de productos y mucho más.

Fuente: https://www.awwwards.com/how-to-implement-3d-and-ar-to-your-website-with-vectary.html
Búsqueda por voz
Cuando Apple lanzó Siri en 2011, incluida en su iPhone 4S, era poco más que una curiosidad a la que trollear con los amigos. Ocho años después, sin embargo, los asistentes de voz Google Assistant, Alexa o Cortana, y la propia Siri, se han convertido en un pilar de cualquier dispositivo electrónico. De hecho, Google y Amazon están apostando muy fuerte por los altavoces inteligentes, que se están convirtiendo en uno de los mercados tecnológicos que más crecen y los usuarios cada vez se acostumbran más a «hablar» con sus teléfonos o relojes. No es de extrañar entonces entonces que la optimización de las webs para los comandos vocales sea una prioridad cada vez mayor y que muchos ya consideren que el «voice search optimization« (VSO) será el próximo SEO.
No olvides que un buen uso de las meta descripciones y las imágenes que incluyes, es igual de importante.
Bonus: Accesibilidad
Diseñar sitios web accesibles no es una tendencia, sino una necesidad. En este punto, ninguna web debería evitar optimizarse para mejorar la accesibilidad. Esto incluye la elección de colores en los diseños, la optimización de lectores de pantalla al igual que la descripción de las imágenes.
Conclusión
Si eres diseñador web o estás en el proceso, estas tendencias te ayudarán a crear mejores proyectos. Y si no quieres fijarte en las tendencias sino seguir tu propio estilo y criterio, conocerlas te ayudará a evitarlas. El cliente tendrá la última palabra si quiere o no seguir una tendencia, así que tendrás que conocerlas, al menos.
Puedes ampliar más información en este artículo que hemos encontrado enredando por la red, donde nos muestra aún más tendencias para el diseño web en 2020, eso sí, está en inglés: https://www.toptal.com/designers/ux/digital-design-trends-2020
Espero que hayáis visto las nuevas tendencias en diseño web que se decantarán en el próximo año. En LOVE Studios siempre vamos a la última, así que si deseas tener tu propia página web con las novedades más recientes, contacta con nosotros y te realizamos un presupuesto sin compromiso.
Fuente: freepik.com y diligent.es