La revolución de Elementor y otros maquetadores visuales, como Visual Composer o WP Bakery Builder, ha llegado a WordPress para quedarse. Ya nadie los considera una moda o un recurso para aficionados sin conocimientos de HTML o CSS. Miles de diseñadores web lo usan a diario y miles de plantillas premium también lo incorporan a sus recursos. Los constructores de páginas web aparecieron en nuestras vidas primero como productos separados como, por ejemplo, Weblium, Wix u otros similares de esta industria. Tiempo después, algunos desarrolladores decidieron incorporar la funcionalidad de arrastrar y soltar en el CMS de WordPress…
La posibilidad de personalizar un sitio web de WordPress es la característica clave que todo el mundo admira en este increíble sistema de gestión de contenidos. De hecho, te permite hacer todos los cambios que deseas en pocos clics. Sin embargo, antes todo era un poco más difícil, y se requerían habilidades y conocimientos de diseño y desarrollo para disfrutar de la personalización libre y cambiar por completo la apariencia de tu página web.
Cuando los constructores web visuales llegaron a este mercado, el enfoque de la personalización cambió por completo. Os aseguramos que, de momento, usar un constructor web para WordPress es una de las mejores formas de trabajar con las plantillas de este sistema, el cual nos permite de una «manera sencilla» adaptar nuestra web a un diseño realmente atractivo para el usuario.
A continuación, os vamos a hacer una comparativa sobre los dos grandes constructores web que se incorporan en la mayoría de los temas premium de WordPress. Son los siguientes:
- Visual Composer
- Elementor Page Builder
Para aclararos más las dudas os vamos a comparar las características principales de estos dos plugins y a ayudaros a entender cuál se ajustaría mejor a vuestras necesidades.
Visual Composer
Como ya sabemos, Visual Composer es un plugin que se implementa fácilmente en tu proyecto. Simplemente instala el plugin de Visual Composer y, de inmediato, podrás controlar los layouts de tus páginas, cambiarlos e incorporar diferentes módulos.
¿Cómo funciona?
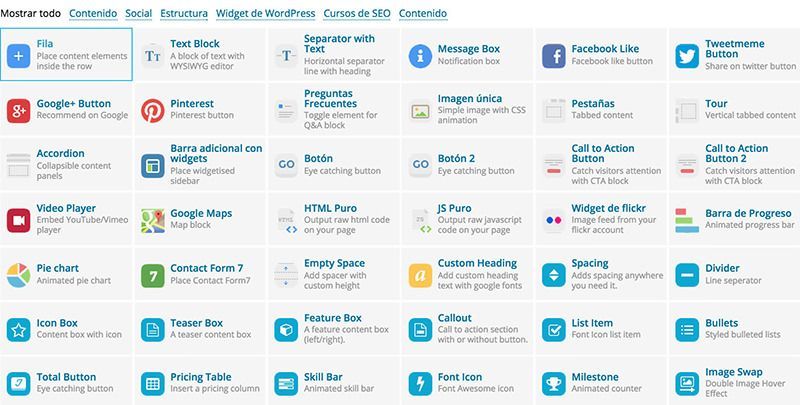
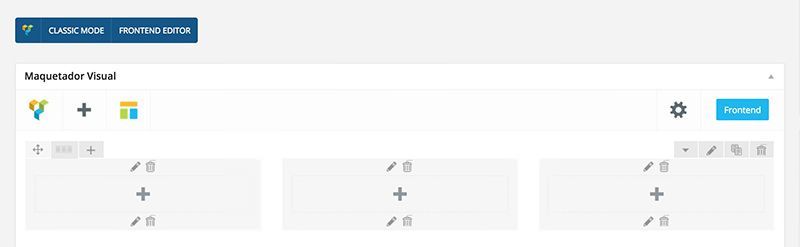
Su funcionamiento es muy sencillo e intuitivo. Mediante un editor visual maquetarás tus contenidos como si estuvieras usando un programa de maquetación al uso, tipo Indesign. Serás capaz de crear diferentes retículas o estructuras de página e insertar todo tipo de elementos en ellas.

Estos elementos vienen ya instalados con el plugin, aunque también puedes añadir nuevas extensiones para ampliar la biblioteca de elementos de Visual Composer. Irías arrastrando los elementos a las diferentes ubicaciones de nuestra cuadrícula e iremos haciendo la web cómo querramos. Podemos poner varias filas y columnas, dar el ancho y alto adecuado, adaptar el margin y padding de cada una… Multitud de opciones. También cuenta con un editor frontend, que significa que es un editor en directo, a la vez que vas arrastrando elementos, vas viendo cómo va quedando como si lo viese un usuario final.
Las ventajas de Visual Composer
- Tiene dos tipos de editores: un editor de frontend y un editor de backend.
- La compatibilidad con los códigos cortos de WordPress.
- Más de 50 plantillas para páginas sobre nosotros, blogs, páginas de inicio y mucho más. También hay docenas de elementos de contenido para usar: desde sliders hasta gráficos y formularios web.
- Las opciones de optimización para motores de búsqueda (SEO).
- Es compatible con cualquier tema de WordPress.
- Está listo para traducirse.
- Los tutoriales de vídeo y toda la documentación necesaria facilitan en gran medida tu trabajo con Visual Composer.
En definitiva, Visual Composer es una herramienta muy potente para los desarrolladores de sitios web.
Las desventajas de Visual Composer
- Para determinadas cosas, tendrás que profundizar en un par de tutoriales para comprender cómo funcionan algunas de las opciones de back-end de Visual Composer.
- Algunas de las funciones esenciales están bloqueadas y no puedes usarlas a menos que compres la versión premium del complemento. Aunque si adquieres alguna plantilla premium, esté integrado el plugin premium con ella.
- Tiene un impacto negativo en la velocidad de carga de tu sitio web.
La experiencia general del uso de Visual Composer es buena, y no sería verdad decir que no es un buen constructor web de WordPress. El único problema es que, al trabajar con Visual Composer, al usuario regular se le plantean numerosas preguntas y problemas. La razón es clara: este constructor web es la mejor opción para aquellos que desarrollan temas profesionalmente y tienen por lo menos los conocimientos básicos de desarrollo web, así que, si eres novato o simplemente no quieres dedicar mucho tiempo a esta tarea, Visual Composer no es para ti.
Elementor Page Builder
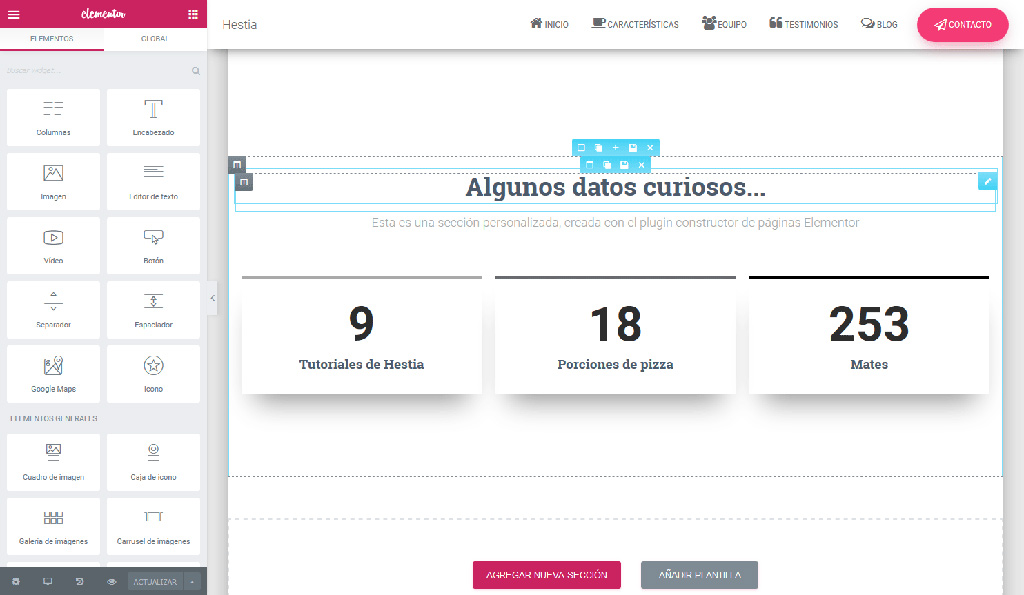
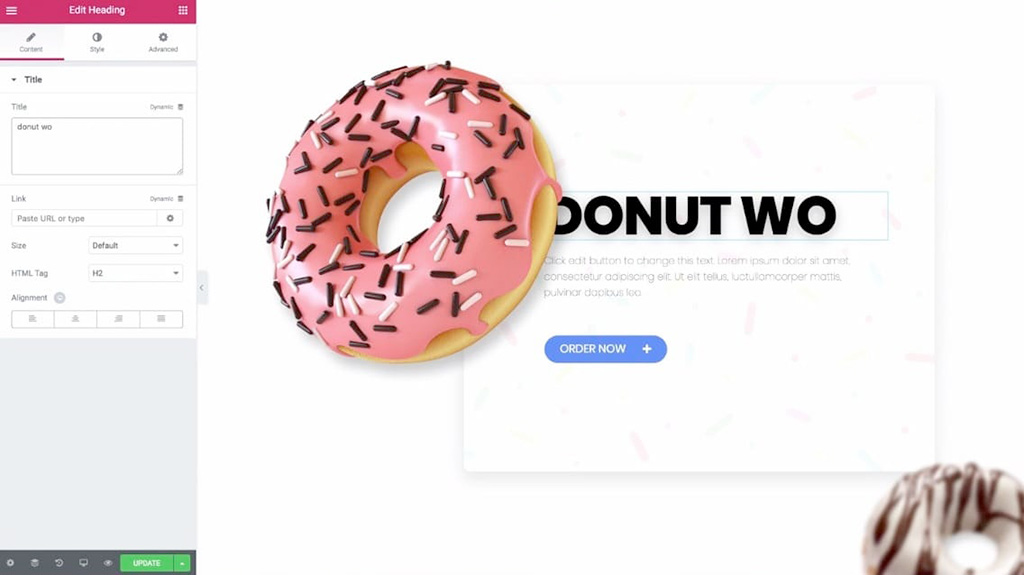
Elementor es un plugin, una extensión de WordPress, que nació como una colección de módulos llamados «Elementos». Los elementos se despliegan sobre «Secciones», que funcionan a modo de cajas, y pueden ser tan sencillos como bloques de texto, imágenes, vídeos o botones. Pero también puedes encontrar módulos avanzados como mapas, rejillas de entradas, sliders (marquesinas), tablas de precios, testimonios, acordeones, pestañas, contadores… Más de 80 elementos distintos si tienes en cuenta todas las opciones premium.
Elementor es un plugin gratuito disponible en el repositorio oficial de WordPress, pero también existe una versión Pro, de pago, que es la responsable de gran parte de su magia y su principal razón del éxito.
Lo que Elementor (en su versión Pro) representa actualmente, en esencia, es un potente constructor web que permite definir muy eficazmente todas las propiedades visuales de cada elemento. Y lo que aún es más importante, no solo en la región del contenido (the_content) sino en todo el espacio visible: la cabecera, el pie de la web, las plantillas de entradas, de blog, archivos o páginas especiales como la de Error 404.
Se trata, por tanto de un maquetador integral de sitios web.
Las ventajas principales de Elementor
- Te da mayor control sobre el diseño debido a las opciones de redimensionamiento de columnas y secciones.
- Un montón de plantillas prediseñadas (más de 100) que obtienes completamente gratis.
- Una larga lista de opciones para configurar el diseño web adaptable.
- Es la interfaz de usuario más fácil de utilizar de entre todos los constructores web en el mercado.
- Se añaden nuevas características y elementos regularmente.
Una de las mejores cosas de Elementor es que, cuando se lanzó la versión Pro del producto, no se eliminaron o limitaron ninguna característica de las que este plugin ya tiene. Es decir, Elementor no se convirtió en una versión demo de sí mismo, y la versión Pro solo desbloquea algunas características adicionales que no son tan imprescindibles a la hora de desarrollar un sitio web atractivo.
Los diseños preincorporados son increíbles y su surtido es bastante amplio, por lo que cuando compras un tema de WordPress con Elementor, puedes estar seguro de que podrás hacer que se vea exactamente como tú quieres.
Así, la ventaja clave de Elementor es su facilidad de uso. ¡Todo es tan intuitivo que incluso un niño podrá entender cómo trabajar con esta herramienta!
Las desventajas de Elementor
- Aunque técnicamente funciona con cualquier tema, los resultados que obtienes todavía dependen de la estructura del tema. Por ejemplo, con algunos temas el complemento puede tener dificultades a la hora de incrustar los elementos de IU del constructor en la estructura HTML del tema.

Conclusión…¿Cuál debería elegir?
Antes de tomar cualquier decisión, en primer lugar, como siempre, deberías analizar tus necesidades y expectativas. Creo que hay dos enfoques sobre el desarrollo del sitio web en WordPress y simplemente deberías seleccionar el más adecuado para ti.
Aquellos usuarios que buscan un buen editor de back-end y tienen suficientes habilidades de desarrollo web y no tienen miedo de que la interfaz de usuario sea un poco más complicada, deberían optar por Visual Composer.
Sin embargo, si no quieres perder tu tiempo en leer la documentación, enfrentarte con una interfaz bastante compleja y optimizar la velocidad de carga de tu sitio web, es mejor que elijas Elementor.
Al final, los dos son una buena elección, simplemente elige el que más te guste y sea más fácil.